2024. 2. 28. 22:06ㆍ내일배움캠프
2월 28일 TIL
오늘은 간단하게 미니맵 만드는법에 대해서 알아보도록 하자
미니맵 만들기
이번 팀프로젝트에서도 UI를 담당하게 되었다.
HUD를 만들면서 겸사겸사 HUD에 미니맵도 넣기로 해서 제작을 했다.
미니맵을 만들기 위해서 필요한건 카메라 한대 미니맵카메라가 비출 Layer
그리고 Player를 미니맵카메라가 따라다니게 하는 script 그리고 미니맵을 보여주는 UI 정도가 있겠다.
자 말한대로 필요한걸 만들어보자.
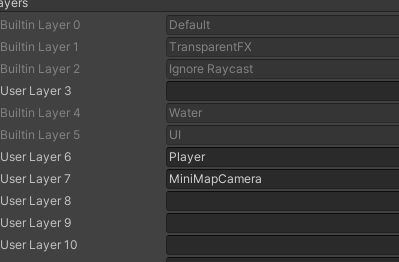
일단 Layer

이렇게 MinimapCamera라는 Layer를 추가시켜주자

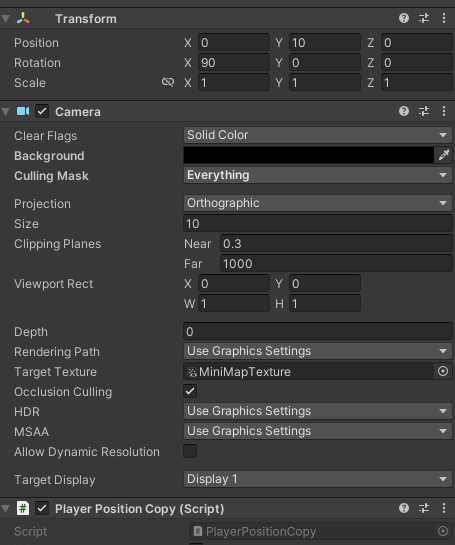
미니맵 카메라도 만들고

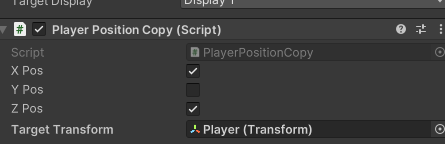
플레이어 위치를 추적해줄 스크립트도 하나 만들어서 달아준다.
추후에는 Player 좌표값을 직접 받아와서 움직이게 할꺼지만 일단 Test용도로 사용할꺼니깐
인스펙터에서 드래그앤 드롭 방식으로 Player의 Transform을 넣어줬다.
미니맵은 2D로 보여주기때문에 x,y,z 값은 bool형으로 만들어서 true가 된 녀석들만 플레이어 위치로 움직이고
false인 녀석은 카메라가 위치한값 그대로를 사용하게끔 만들었다.

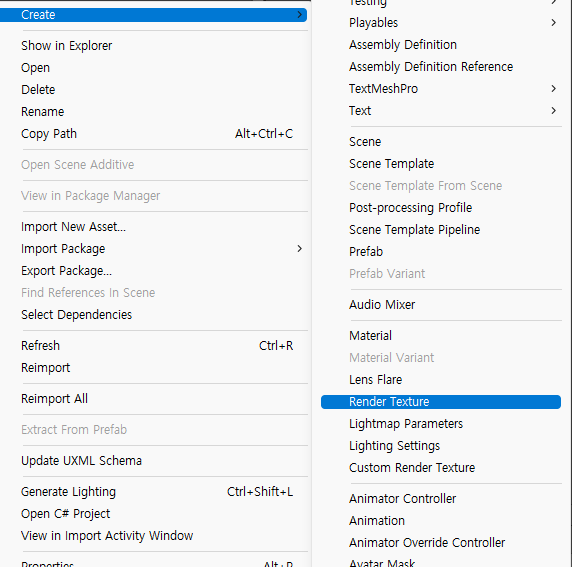
Render Texture도 하나 만들어준다
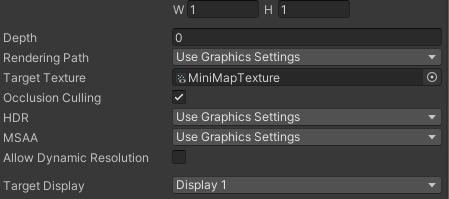
텍스처의 이름은 MiniMapTexture로 만들어주고 아까 만들어둔 미니맵 카매라의 타겟 텍스처에 넣어주자

이렇게하면 텍스쳐에 미니맵 카메라가 비추는 모습이 담기는데
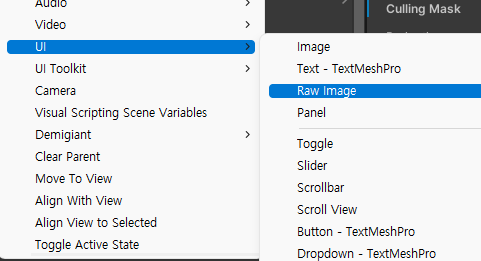
우리는 화면에서 이 텍스처를 담아줄 RawImage를 만들고 그 이미지에 이 텍스처를 담아줄것이다

이렇게 만들고

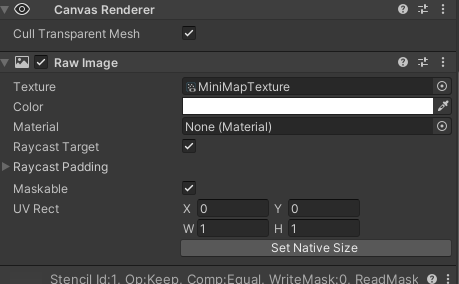
이렇게 넣어주면 된다.
이렇게만 해줘도 미니맵이 잘 보일꺼지만 역시 예쁘게 꾸며줘야겠지
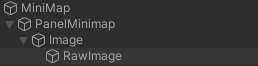
Panel 이미지를 자기가 원하는 이미지로 설정하고 아까 만들어둔 RawImage를
Image의 자식으로 설정해주자

Panel 크기에 맞춰 Image를 잘 조절해주면 된다.

자 이제 어느정도 깔끔해졌다
이렇게도 괜찮지만 플레이어 위치를 눈에 더 확 들어오게 만들어주기 위한 작업 몇가지를 해주자
시작하기 전에 만들어둔 레이어가 여기서 사용된다

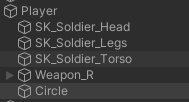
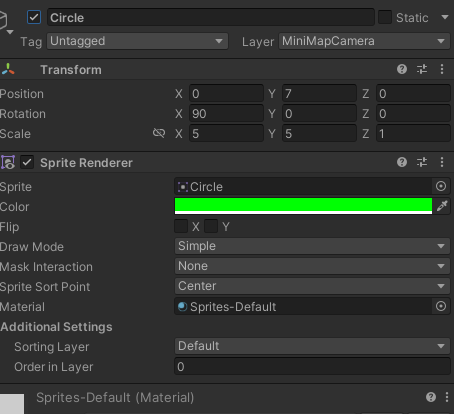
Player 하위에 Circle이라는 이미지 하나를 만들어주자 이 Circle의 레이어를 아까 만들어둔 MiniMapCamera
레이어로 바꿔준다.

y값도 적당히 캐릭터 머리위쪽으로 올려주고 색도 잘보이는 초록색 스케일도 적당히 키워주고

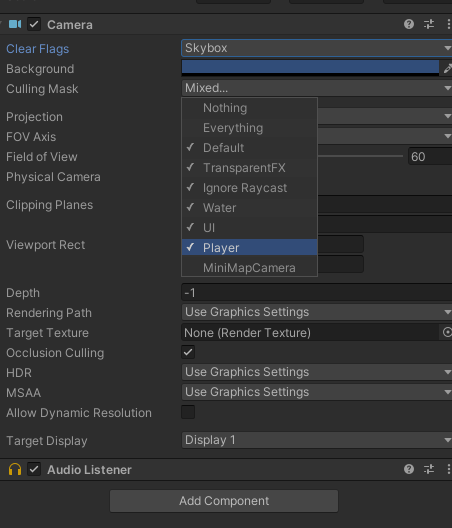
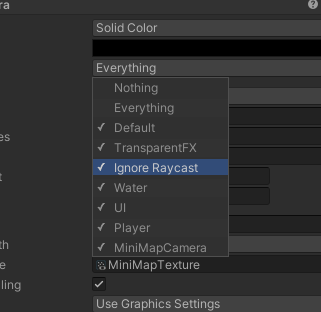
메인 카메라에서 비추는 레이어에서 MiniMapCamera를 제외시켜주자
그러면 더 이상 메인 카메라에선 Circle 이미지가 보이지 않게되고

반대로 미니맵 카메라에서는 미니맵카메라 레이어를 체크해준다

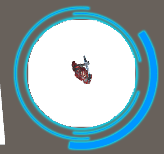
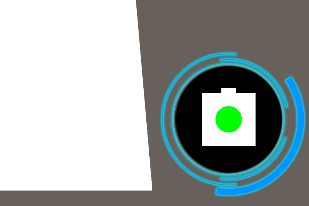
완성
오늘은 간단한 방법으로 미니맵 카메라를 만드는 방법에 대해서 알아보았다.
꽤나 간단하면서 그럴싸한 미니맵을 만드는것에 성공했는데 추후 작업을 통해 사이즈 조정을 좀 해야할꺼 같다.
2월 28일 TIL은 여기서 마치도록 하겠다.
'내일배움캠프' 카테고리의 다른 글
| 240304-TIL (0) | 2024.03.04 |
|---|---|
| 240229-TIL (0) | 2024.02.29 |
| 240227-TIL (0) | 2024.02.27 |
| 240226-TIL (0) | 2024.02.26 |
| 240223-TIL (0) | 2024.02.23 |