2024. 2. 13. 21:02ㆍ내일배움캠프
2월 13일
설 연휴가 끝나고 계속 팀프로젝트를 이어서 작업중이다.
내가 이번 팀 프로젝트에서 맡은 역은 전체적인 UI담당 그리고 StartScene과 Stage를 선택하는 Scene을 담당하고있는데
기존에 만들었던 StartScene의 배경이 너무 밋밋해서 좀 꾸며보고자 했다.
우리 팀 프로젝트의 게임 타이틀은 Out of Work 퇴근을 갈망하고있다.
그래서! 음 저녁이 되었는데 아직도 퇴근을 못하고있다니 라는 느낌을 타이틀에서 느껴주게 하기위해
밤하늘 BackGround 이미지로 바꿔주었다.

이런느낌
그냥 단지 뒷배경의 이미지만 바꿨으면 TIL에 작성하지 않았겠지
난 이 배경을 움직이게 만들어보고 싶었다. 그래서 그 방법을 찾았고 오늘 TIL에 정리해보자.

일단 같은 배경화면을 두개 만들어주었다. 포인트는 무엇이냐

첫 이미지는 0,0,0

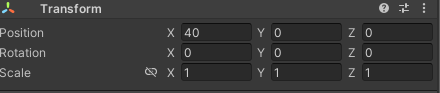
두번째 이미지는 40,0,0
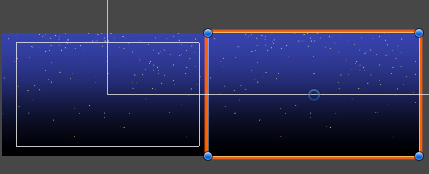
그러면 Scene에

이런 모양으로 배치가 된다.
나는 이렇게 이어진 두 배경을 천천히 왼쪽으로 이동시키고 배경이 카메라의 범위 바깥으로 넘어가면
재빠르게 다음배경의 뒤로 이동하여 계속 움직이는 듯한 배경을 만들어볼 생각이다.
그러면 해당 작업을 위한 스크립트를 만들어주자.
BackGround.cs
하나씩 하나씩 해보자 나는 배경을 왼쪽으로 이동시킬 것이고 첫 배경이 끝나고
두번째 배경이 시작되면 두번째 배경 뒷편으로 첫번째 배경을 넘겨줄 생각이다
그걸 위한 두번째 배경의 Trasform을 가져오자
public class BackGround : MonoBehaviour
{
[Header("■ Transform")]
[SerializeField] private Transform target;
}
두번째 배경의 위치를 가져왔으니 우리는 두번째 배경과 첫번째 배경이 얼마만큼 떨어져있는지 알아야한다.
또한 얼마만큼의 속도로 어디로 움직일 것인지도 알아야 하고
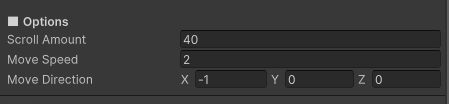
[Header("■ Options")]
[SerializeField] private float scrollAmount;
[SerializeField] private float moveSpeed;
[SerializeField] private Vector3 moveDirection;
scrollAmount에는 두번째 배경과의 거리 moveSpeed에는 얼만큼의 속도로 움직일지
moveDirection은 어느 방향으로 움직일지를 받도록 하고
이제 실제 움직이는 코드를 Update문에 작성해보도록 하자
private void Update()
{
transform.position += moveDirection * moveSpeed * Time.deltaTime;
if( transform.position.x <= -scrollAmount )
{
transform.position = target.position - moveDirection * scrollAmount;
}
}
transform.position 에는 moveDirection * moveSpeed * Time.deltaTime; 를 계속 더해준다.
현재 자신의 위치를 방향 * 속도로 계속 움직여주는데 잊지말고 Time.deltaTime을 해서 어느 컴퓨터에서도
뒷 배경이 동일한 속도로 움직이게끔 작성해주자. 안그러면 컴퓨터 성능에 따라서 누군 뒷배경이 초고속으로
움직이니 말이다.
그런 다음에는 조건을 준다 내 x좌표가 -scrollAmoun보다 작거나 같을때
나는 왼쪽으로 움직일꺼나 x좌표가 계속 -1, -2 , -3 이런식으로 이동이 될것이다.
그러면 -scrollAmoun보다 작을때가 되면 첫번째 배경이 끝났고 두번째 배경이 시작할 때라는 것이다.
두번째 배경이 시작할때가 되니 첫번째 배경을 후다닥 두번째 배경 뒤로 넘겨줘야하는데
transform.position (내 위치) 를 target.position(두번째 배경) 의 -moveDirection(방향) * scrollAmount(거리)
의 위치로 이동시켜준다.
스크립트 작성이 끝나면 유니티 에디터로 돌아가자


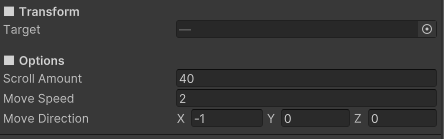
두 배경에 아까 만들어둔 BackGround 스크립트를 붙여주자
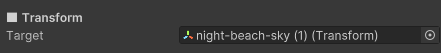
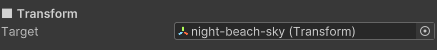
target부분에는

첫 배경이라면 두번째 배경의 위치를

두번째 배경이라면 첫 배경의 위치를 드래그앤 드롭으로 넣어주자

두 배경의 Option은 ScrollAmount는 40으로 MoveSpeed는 2로 MoveDirection은 왼쪽으로 이동할거니깐 x = -1로
여기서 왜 ScrollAmount가 40이냐면

우리는 처음에 두 배경을 40만큼 떨어지게 만들어놨기 때문이다.
자 이제 에디터에서 설정도 끝났으니 실행시켜보자
잘 움직는지 확인했다면 끝~
오늘은 움직이는 배경을 만드는 방법에 대해서 공부해봤다.
프로젝트를 진행하면서 정말 UI 배치에 센스가 없는것처럼 느껴지긴 하지만....
열심히 하다보면 나도 예쁘게 게임 화면을 구성하게되는 날이 오지않을까 싶다.
2월 13일 TIL은 여기서 마치도록 하겠다.
'내일배움캠프' 카테고리의 다른 글
| 240215-TIL (0) | 2024.02.15 |
|---|---|
| 240214-TIL (0) | 2024.02.14 |
| 240208-TIL (0) | 2024.02.08 |
| 240207-TIL (0) | 2024.02.07 |
| 240206-TIL (0) | 2024.02.06 |